The HTML editor
Autotask provides an embedded page editor that allows you to design pages in either WYSIWYG or HTML mode on the following pages:
- The Document Merge and Document Merge Templates. Refer to Creating documents with Document Merge and Adding and editing Document Merge Templates.
- The Header, Footer, Top of Invoice, Bottom of Invoice, and Appendix section editors of the Design Invoice Template, Design Quote Template, and Design Purchase Order Template pages. Refer to Designing an invoice template, Designing a quote template, or Designing a purchase order template.
- The Invoice Email Message and Quote Email Message pages. Refer to Adding or editing email message templates for invoices or quotes.
- The Survey Email Message page. Refer to Creating and editing survey email messages.
- The Contact Action page. Refer to Creating and executing contact actions.
- All Notification Template pages. Refer to Adding or editing notification templates.
- The Statement of Work custom footer. Refer to Creating a custom footer for the Statement of Work.
- The Add Widget and Widget Settings page for HTML type widgets. Refer to Remaining settings for HTML widgets.
NOTE A number of other pages feature the Rich Text editor. Refer to The Rich Text editor.
The basic functionality is the same on all pages, but there are some slight variations. For example, the Statement of Work custom footer and the HTML widget editor do not allow you to add variables.
The editor can be used in Design or HTML mode, and you can navigate between the modes by clicking the tabs at the bottom of the page.
IMPORTANT Kaseya Helpdesk does not assist in creation, modification or troubleshooting of custom HTML notification templates!
Working in Design mode
In Design or WYSIWYG mode, the editor works much like a simple word processor, and HTML tags are not visible. Place your cursor in the editor to add text, images, style elements and variables. You can also paste the content of another document.
NOTE While working in the editor workspace, you can right-click to access the browser-based Cut, Copy, Paste, and Delete options.
| Editing Tools | Description |
|---|---|
| Font Selector
|
To use a font not listed in the drop-down list, click the HTML tab and change the Font name. NOTE This label will display 'Tahoma,Arial' except when the cursor is in text that has a non-default font applied. |
| Font Size
|
Select a font size. Note that the HTML editor does not support CSS, so you will need to use font size to denote headings. NOTE This label will be blank except when the cursor is in text that has a non-default size applied. |
| Text Formatting (Bold, Italics, Underline)
|
Select text or variables and click the formatting icon. |
| Text Color and Background Color
|
Select text or variables and click the text color or Background color icon. |
| Alignment (Left, Center, Right)
|
Select a line and click an alignment icon. |
| Outdent/Indent
|
Place your cursor on a line of text and click the icon to move the entire line left or right to the next tab stop. |
| Numbered and Bulleted List
|
Select text and click the number or bullet icon. |
| Insert Image
|
Acceptable image file types are png, jpeg, and gif. You cannot paste images from an external document into the editor. This option is not available for the Body section of the Invoice, Purchase Order, or Quote Template editor. IMPORTANT Inline images in emails that were converted to tickets will remain inline. Images attached to converted emails will become available on the ticket's Activity tab. Links to external images will not be converted. |
| Insert Variable
|
Click to access the Variables selector pop-up window. Refer to Using variables in the HTML editor. |
| Undo/Redo
|
Click to undo and re-do an action or series of actions. NOTE This feature is not available in Internet Explorer. |
| Format HTML | Select this box to have the editor automatically apply HTML formatting to your HTML code. This will make it easier to identify various elements, such as the beginning and end of tables, rows, paragraphs, and divisions. NOTE You can check the box to apply HTML formatting to an existing page, and check it prior to beginning coding. |
As you enter and format text and place variables, the HTML for the page is created automatically. It can be viewed and edited by clicking the HTML tab.
Working in HTML mode
In the HTML mode, you can view and edit the HTML source code that was automatically created in Design mode.
You can also paste in a design created in another HTML editor (such as DreamWeaver) and you can enter HTML code directly. Use this option if you have experience working with HTML and want to create formatting and effects that are not available in Design mode.
TIP Use the Format HTML check box to display the HTML code with proper line breaks and indents.
NOTE The HTML editor does not support CSS. Also, the text-formatting options do not work in HTML mode.
NOTE All content in this view must be within well formed HTML tags. Click here to access a free HTML validator: http://validator.w3.org/
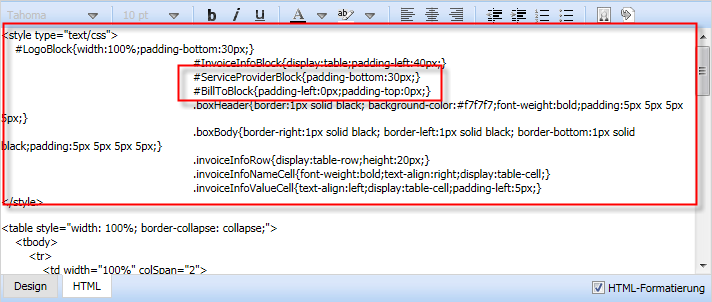
On templates based on the Standard Left template, you can move the Bill To block. To move the block:
- Up - decrease the number in bold #ServiceProviderBlock{padding-bottom:30px;}
- Down - increase the number in bold #BillToBlock{padding-left:0px;padding-top:0px;}
- Left - cannot move left
- Right - increase the number in bold #BillToBlock{padding-left:0px;padding-top:0px;}
On templates based on the Standard Right template, you can move the Bill To block. To move the block:
- Up - increase the number in bold #BillToBlock{padding-left:40px;padding-right:0px;padding-bottom:0px;}
- Down - Insert break tags after the element right above
<div class="invoiceInfoValueCell">[Invoice: Payment Due Date]</div>
</div>
</div>
</br>
</br>
- Left - increase the number in bold #BillToBlock{padding-left:40px;padding-right:0px;padding-bottom:0px;}
- Right - cannot move right
On templates based on the Double Window template, you can move the Bill To and the Service Provider block. To move the blocks:
Service Provider
- Up - Cannot move up
- Down - increase the number in bold #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Left - decrease the number in bold #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Right - increase the number in bold #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
Bill To
- Up - decrease the number in bold #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Down - increase the number in bold #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Left - decrease the number in bold #BillToBlock{padding-left:25px;}
- Right - increase the number in bold #BillToBlock{padding-left:25px;}
If you have limited HTML editing skills but need to adjust the positioning of the address blocks on your invoice templates to accommodate the use of a larger logo, do the following:
- Create a copy of one of the system templates and open it.
- Click to edit the Top of Invoice section. The editor will open in the Design view.
- Select the Format HTML check box, and then click the HTML tab and locate the <style> tags.
- Follow the instructions for the template your template is based on.
In the invoice template, the Bottom of Invoice content displays once, on the last page of the invoice. If all the Bottom of Invoice content cannot fit on the page when printed, it will split and continue on the next page. To keep all the Bottom of Invoice content together on one page, use the following steps to insert a "page-break-inside: avoid;" style.
TIP This information is based on the HTML markup found in our AutotaskStandard templates. If the HTML in this section of your template has been modified, unless you are familiar with this HTML style, we suggest that you restore the standard markup before proceeding.
- Click Edit in the Bottom of Invoice section of the invoice template.
- Click the HTML tab.
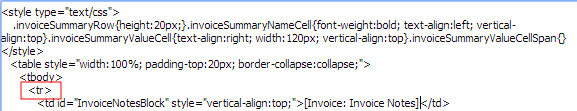
- Locate the first <tr> tag for the first row in the first table.
TIP If needed, select the Format HTML check box to display the HTML code with line breaks and indents.
- Insert this style
style="page-break-inside: avoid;"
between the <tr and the >.
It should look like this: <tr style="page-break-inside: avoid;">
- Click OK to save.
Inserting variables in the HTML editor
For an overview of variables, refer to Using variables in the HTML editor.
- Place the cursor in the editor where you want the variable inserted.
If working in a section of the Invoice Template, click the Insert Variable icon![]() to open the Variables window.
to open the Variables window.
- Double-click the variable to insert it at the cursor location.
- Reposition the cursor and double-click each variable you want to add.
If working in a section of the Invoice Template, you’ll have to click the Insert Variable icon to re-open the Variables window.
- Use the text-formatting options as described in Editing tools available in Design mode to format your text.
The service desk variable Ticket: Priority Color behaves differently from other message and template variables. Instead of inserting database content into the body of your message, it sets the color value for text or other page elements in the message. The color value is set to correspond to the color specified for a ticket Priority in Autotask. You can use the variable in ticket related messages to highlight part of the message using the ticket priority's color. If you are not familiar with ticket priority colors in Autotask, refer to Task & ticket priorities.
You must use the Priority Color variable in the HTML editor. You cannot simply insert it into either the design view or the HTML view. It requires the necessary HTML coding to create a style attribute and apply the attribute it to the desired text or element. The style attribute would look like this:
style="color:[Ticket: Priority Color]"
The following is an example of one option you could use to display the label Priority: as regular text followed by the Priority Name displayed in the color associated with the priority.
<div>
<span>Priority: </span><span style="color:[Ticket: Priority Color]">[Ticket: Priority]</span>
</div>
Invoice, purchase order, and quote template variables do not always contain data when the final product is generated. When no data is present, the variable label still appears on the invoice, purchase order, or quote followed by white space. In addition, when the variable data = 0, the labels appear followed by 0.
For most of these variables, you can apply a condition tag to hide the variable label on the invoice, purchase order, or quote when no data is present and when data value = 0. To do this, you must use the HTML mode in the HTML Editor.
- Add and position your Template variables or find the existing variable section that you want to make visible conditionally.
- If needed, click the HTML tab to switch to HTML mode.
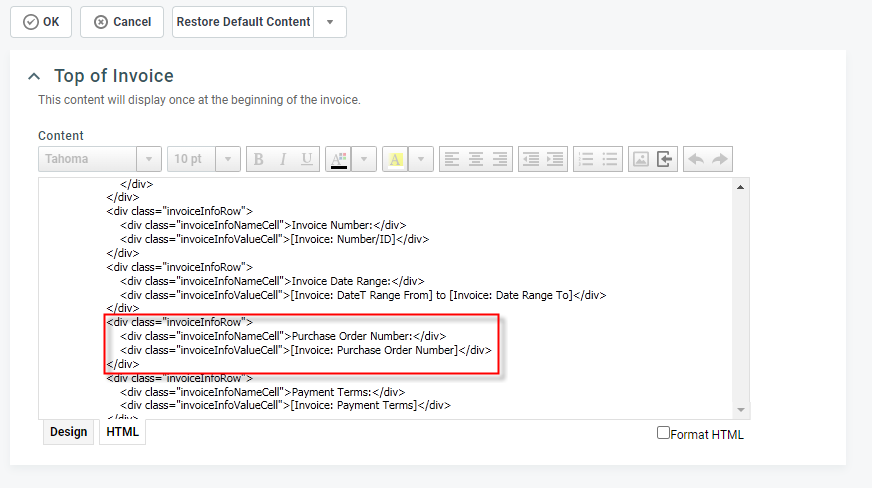
- Locate the lines for the first variable that you want to set as conditional. The section of code for a variable will look similar to this:
<div class="invoiceInfoRow">
<div class="invoiceInfoNameCell">Purchase Order Number:</div>
<div class="invoiceInfoValueCell">[Invoice: Purchase Order Number]</div>
</div>
If the container element is a table row instead of the div, as is the case in the invoice template footer section, the section that displays the summary for non-billable hours would look like this:
<tr class="invoiceSummaryRow">
<td class="invoiceSummaryNameCell">Non-Billable Hours</td>
<td class="invoiceSummaryValueCell">[Invoice: Non-Billable Hours]</td>
</tr>
NOTE In the examples above, the lines are contained in a "container" element (<div or <tr). The conditional tag should go on the container element, else there may be horizontal white space left behind.
The lines in your code may show different tags.
- Add
conditional-display-variable="[variable name]"
to the first line of the variable section, directly before the > tag, replacing [variable name] with the exact name of the variable.
TIP The variable name appears in brackets after <div class="invoiceInfoValueCell">.
The first line in the examples above would look like this:
<div class="invoiceInfoRow" conditional-display-variable="[Invoice:Purchase Order Number]">
<tr class="invoiceSummaryRow" conditional-display-variable="[Invoice: Non-Billable Hours]">
NOTE The conditional element is not valid on HTML elements that already include a style tag; for example, you could not use the condition tag on <div class="invoiceInfoRow" style="width: 100%">
- Repeat for each section that you want to set as conditional.
Variables that Cannot Use "condition-display-variable"
The following variables do not currently support the conditional display tag: [Invoice: Number/ID], [Invoice: Number], [Invoice: Block Hour Contract Balance], [Invoice: Retainer Contract Balance], [Invoice: Per-Ticket Contract Balance], [Invoice: Tax Detail], [Invoice: Totals]
To completely remove a variable and its label, and the row it is displayed on, do the following:
- In Design view, click the variable you want to remove.
- Select the Format HTML check box.
- Toggle to HTML view. You will see your cursor within the variable.
- Delete the following:
<div class="invoiceInfoRow">
<div class="invoiceInfoNameCell">Purchase Order Number:</div>
<div class="invoiceInfoValueCell">[Invoice: Purchase Order Number]</div>
</div>
- Toggle to Design view confirm your changes. If you made a mistake, click Cancel or use Restore Default Content to restore system Default values.